简单的城市坐标可视化作图
我的毕业论文是做Beta趋同,做趋同之前因为城市量比较大(有中国一百多个城市),需要先进行聚类,根据电力强度和人均GDP分成六组,然后针对每组做回归(趋同)。终于处理完数据成功聚类后,导师指出可以可视化作图表示一下,这激起了我作图的兴趣。
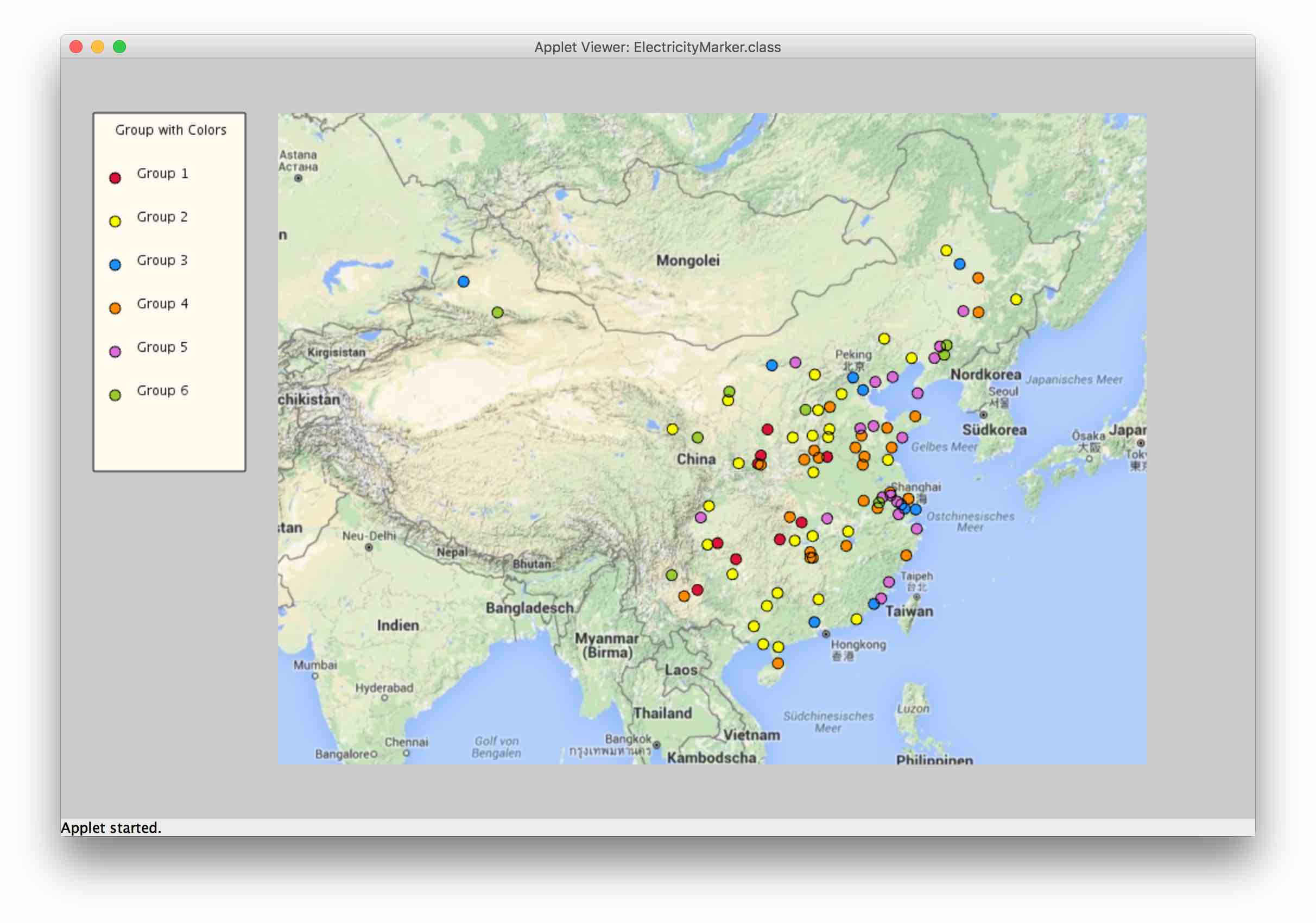
一开始我尝试使用了Unfolding作图,Unfolding是一个可以在Processing和Java中创建交互式地图和地理可视化的库。经尝试,作图效果如下图:

代码在此。其实异常小白…
这样作图的最大好处就是给我的论文凑了很多字。之前为了查重,删掉了很多红色标注重复率比较高的句子,一度导致我的论文字数不够,于是我将这个图的代码附在附录中,一下子给论文增加了两千多字,就够字数了:D
然而其实作图效果并不美观,后来我想改进代码将它做成交互式动态效果的图片,比如鼠标悬浮在上面出现城市名称,但是这种比较复杂包含很多类和继承的代码自己并不会写…就搁置了下来。
今天突然发现Google本身就支持在地图上添加图标的功能,还有许多自定义效果,制作方便,并且可以导出pdf版本或者嵌入网站,唯一麻烦就是只能调用Google地图,需要翻墙才能查看。于是很快试着做了一个,还将它嵌入网页配了文字试了一下。
参考Google相关帮助文档:https://support.google.com/mymaps/answer/3024925?rd=1